En este articulo mostramos como desarrollar una aplicación web básica en Django en PyCharm paso a paso. PyCharm es un IDE de programación que proporciona múltiples herramientas para facilitar el desarrollo de Python. Suponemos que ya hemos descargado e instalado Pycharm en nuestra máquina local.
1. Crear un nuevo proyecto Django en PyCharm.
Seguiremos los siguientes pasos:
- En el menú superior de PyCharm, accedemos a File —> New Project.
- En el menú que aparece en la barra lateral, seleccionamos Django.
- Definimos el directorio de destino del proyecto Django en el campo location. En nuestro caso, sustituimos untitled por HelloWorldDjango.
- Pulsamos el botón Create.
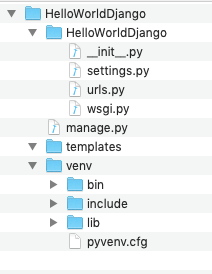
De este modo se ha creado un nuevo proyecto Django en Pycharm. Podemos ver el nuevo proyecto en el panel del explorador de proyectos. Así mismo, se habrá creado una carpeta en /user/PyCharmProjects/HelloWorldDjango/ con el siguiente contenido:

2. Crear la aplicación Django my_hello_world
A continuación, vamos a crear la la aplicación my_hello_world. Para ello, accedemos a Tools —> Run manage.py Tasks para abrir la ventana de comandos de Python en la parte inferior de PyCharm. Vemos que la ruta es
manage.py@HelloWorldDjango >
A continuación ejecutamos el comando Django startapp my_hello_world
manage.py@HelloWorldDjango > startapp my_hello_world
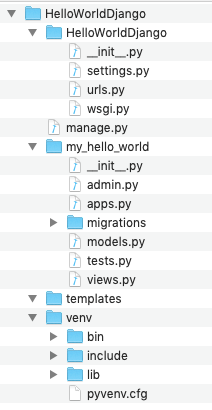
De este modo, veremos que la aplicación my_hello_world se ha creado en la lista de archivos del proyecto.

3. Codificación de Django Hello World
El siguiente paso consiste en editar el archivo settings.py, agregando la aplicación my_hello_world al final de la sección INSTALLED_APPS.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'my_hello_world',
]
Seguidamente editamos el archivo urls.py, agregando un nuevo patrón de URL
from django.contrib import admin from django.urls import path from django.urls import include
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', include('my_hello_world.urls')),
]
Observemos que en el segundo path hemos añadido la raíz index/, indicando que las urls de la aplicación colgarán todas ellas deindex. De este modo, cuando visualicemos la aplicación debemos incluir esa carpeta en la url: http://127.0.0.1:8000/index/
A continuación, creamos el archivo urls.py en la carpeta HelloWorldDjango / my_hello_world, en el que escribimos el siguiente código:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index_page, name='index'),
]
También debemos crear la función de visualización index_page en el archivo views.py en la misma carpeta. De este modo, añadimos el siguiente código:
from django.shortcuts import render
def index_page(request):
return render(request, 'index.html')
Esta vista devolverá la plantilla (template) html index.html al navegador una vez invocada.
Finalmente, creamos el archivo index.html en la carpeta HelloWorldDjango /templates.
<!DOCTYPE> <html lang="en"> <head> <meta charset="utf-8"> <title>Hello World Django</title> </head> <body> <h2>Hello Django! :)</h2> </body> </html>
4. Ejecución y depuración
Una vez que todos los archivos necesarios han sido creados, accedemos al menú superior y ejecutamos Run -> Run ‘HelloWorldDjango’
Tras ejecutarse sin ningún error, introducimos en el navegador la dirección http://127.0.0.1:8000/index/ , visualizando la página html creada.
Está página es la más simple posible. Se trata de una página estática que no tiene ninguna conexión a una base de datos. El siguiente paso será crear una aplicación dinámica que pueda interactuar con una base de datos que debemos crear al efecto.

